Email Table Template

Tables within tables within tablesa practice known as nesting.
Email table template. These independent tables make it simpler to create an email that works well on small displays. Space between the cell wall and cell content number of pixels border. Until somewhat recently most emails were built with a lot of tables. Left right or center cellspacing.
The sooner you stop fighting the quirks of email the sooner you can use them to your advantage caity g. Space between cells number of pixels cellpadding. One of the most common problems we see with using tables is overly complex layouts. Specifies if table has a border or not options.
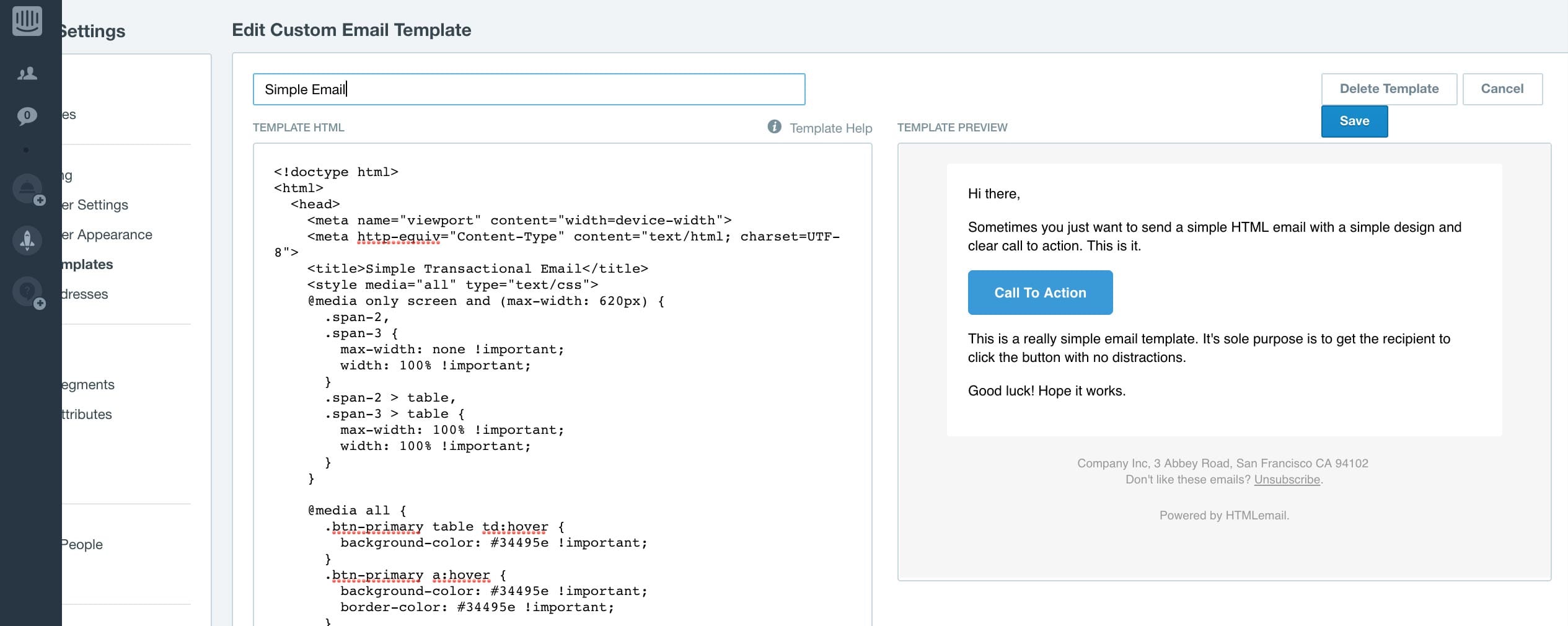
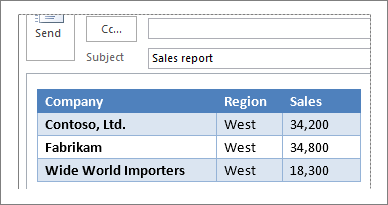
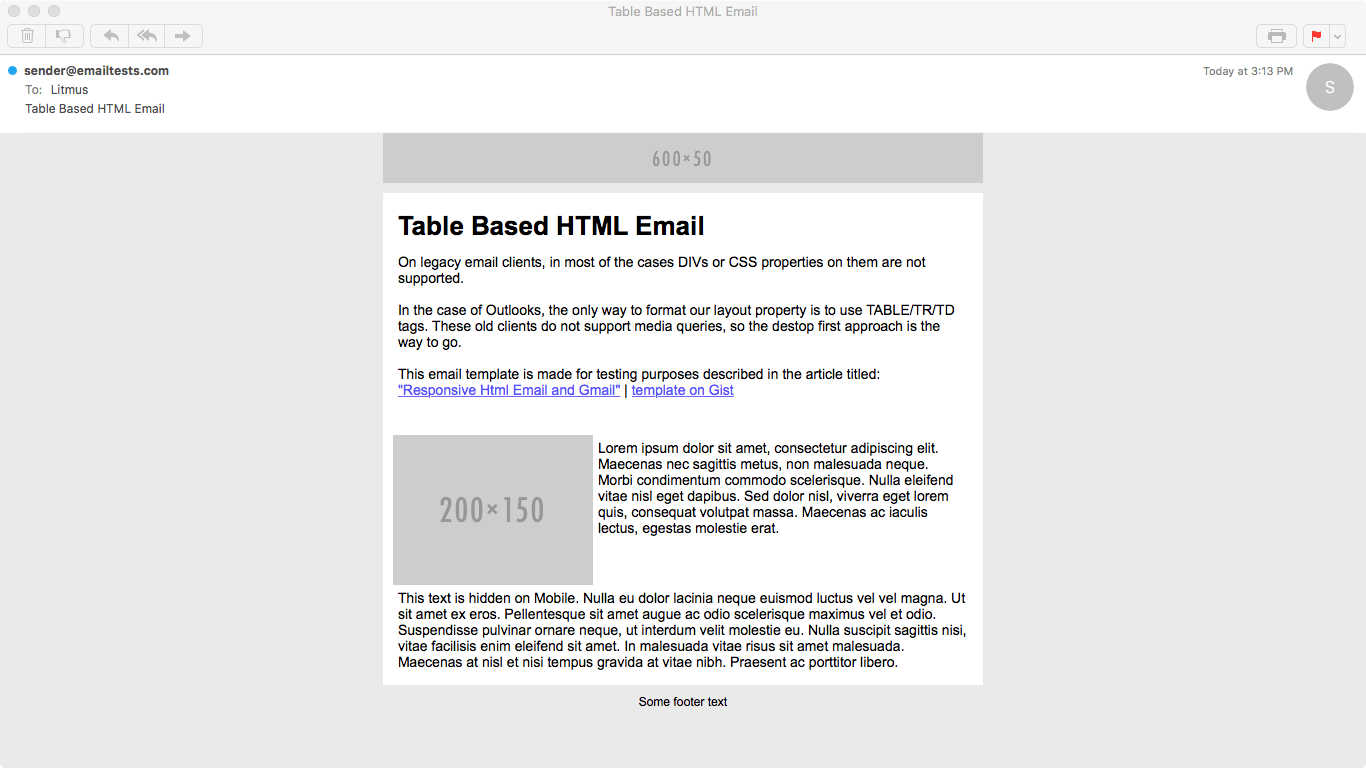
Today were going to do just that with email design by building an html email template from scratch. A table based but responsive email template this template has been based on the email blueprints see above from mailchimp and the email boilerplate from sean powell. By adding other tables emailheader emailbody and emailfooter and setting their widths to 100 you only need to manipulate the emailcontainer table. Html tables are used to structure an email and this helps to ensure that the emails are displayed in the desired way across some email clients.
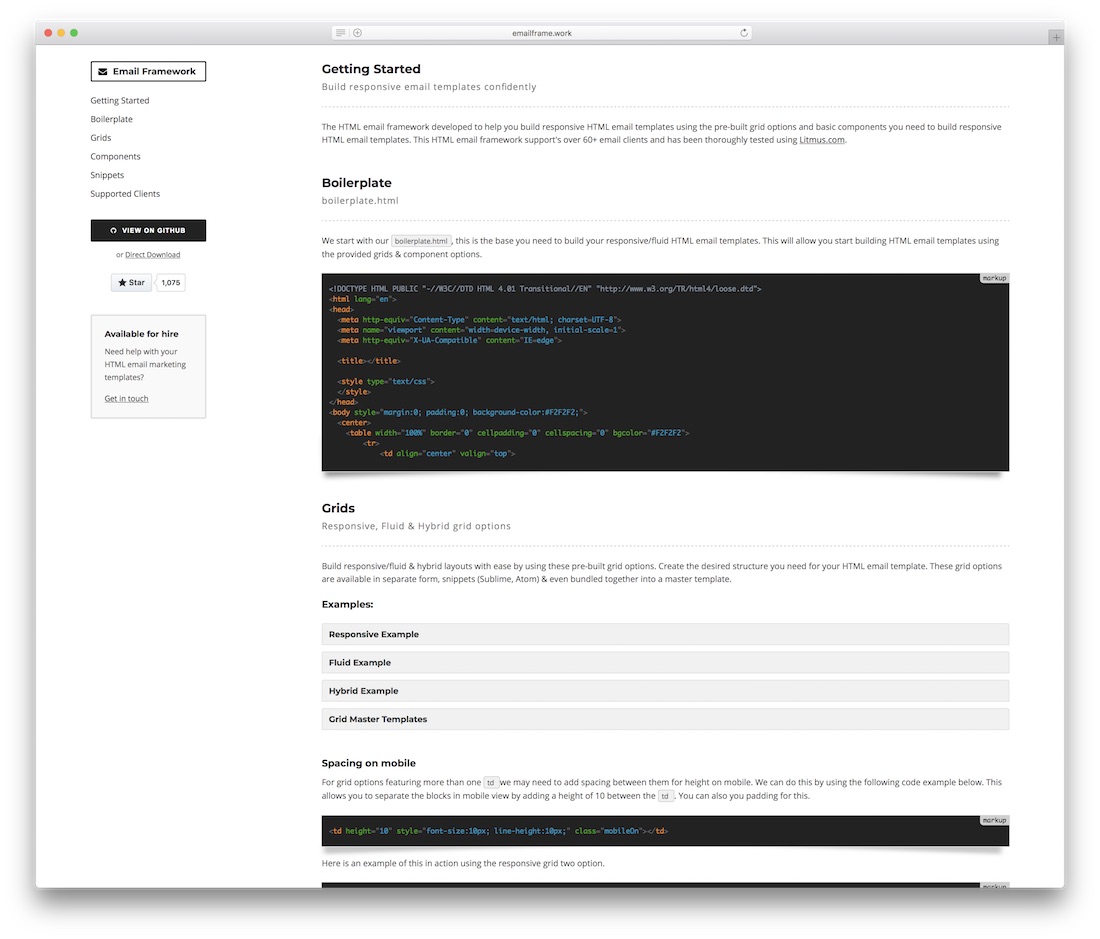
It is a responsive table based email template that already includes mailchimp merge tags these can be removed if you dont need them. The html email framework developed to help you build responsive html email templates using the pre built grid options and basic components you need to build responsive html email templates. The best way to understand any process is to carry it out yourself from the ground up.