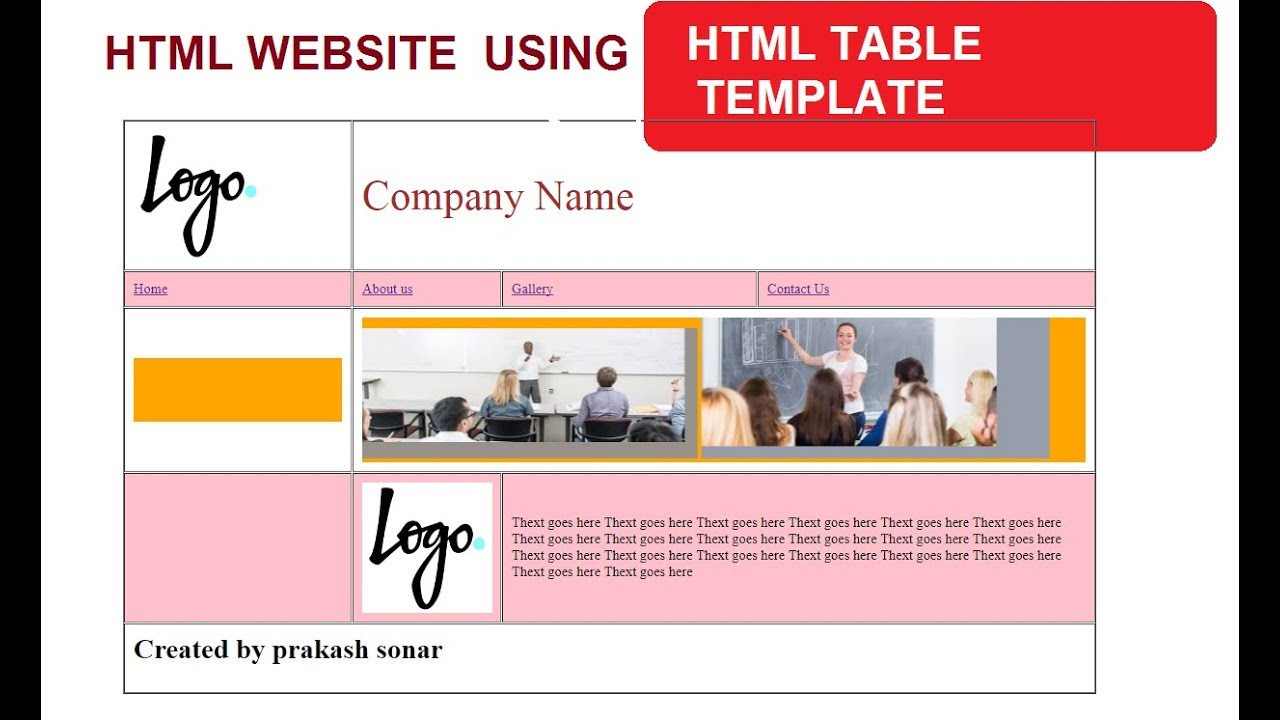
Html Table Template

To set the padding use the css padding property.
Html table template. Adjust text alignment and table borders using the options from the menu and using the toolbar buttons formatting is applied to all the selected cells. The html email framework developed to help you build responsive html email templates using the pre built grid options and basic components you need to build responsive html email templates. First select a style from the gallery that looks similar to your design. This template is responsive and will be a asset to your collection.
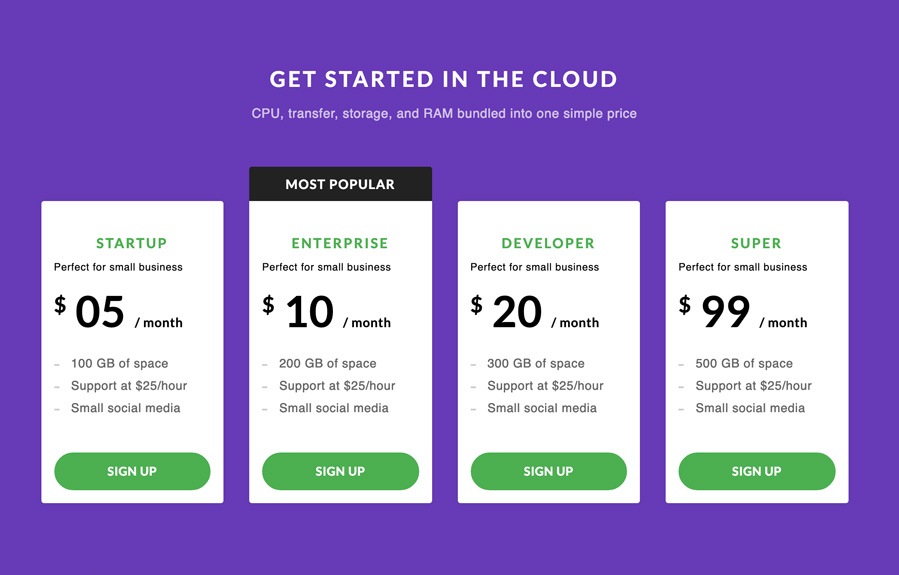
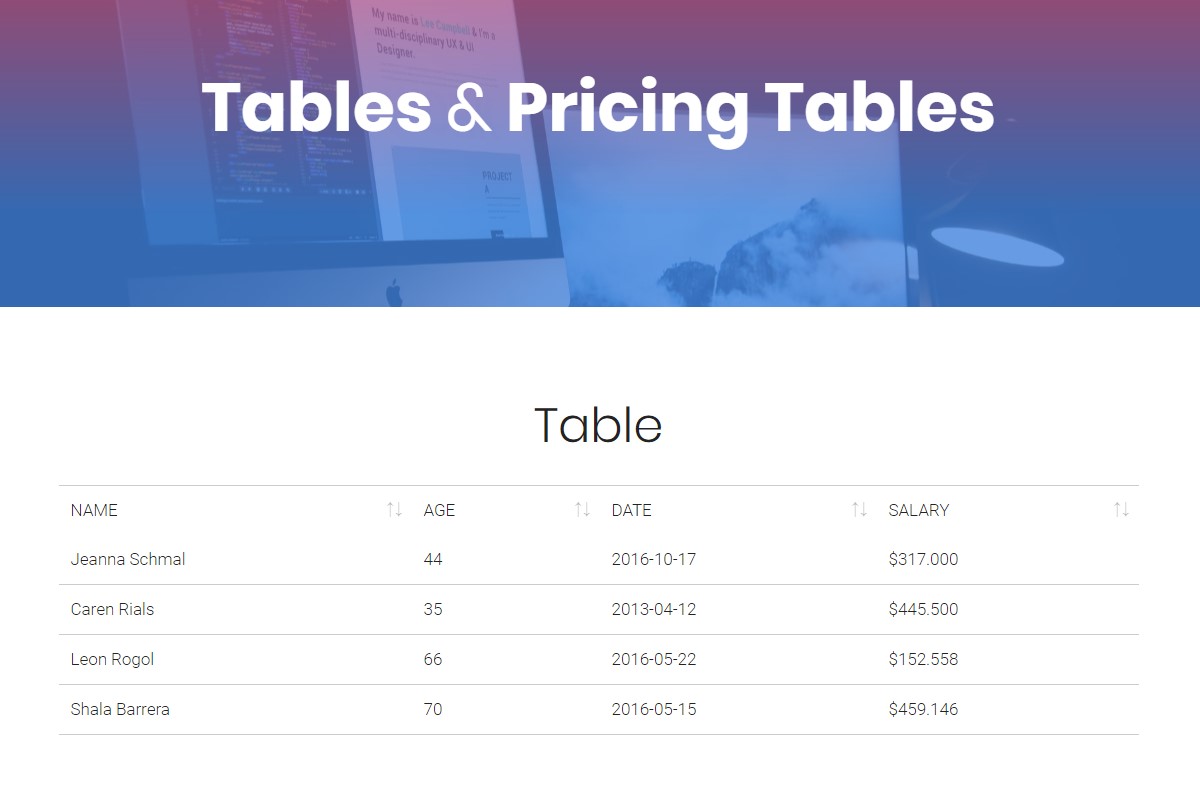
Robin brons has ensured that his price table template is going to be responsive on all devices so enjoy it at your will. Monthly and yearly formats for pricing plans is available in this css template and we can see a fluid flip animation while doing that. If simplicity is your go then this set of 3 pricing tables can quite come in handy in your design projects. Html enables the creation of well structured well formatted tables but theyre used infrequently enough to make remembering all of the different elements and attributes rather time consuming and tedious.
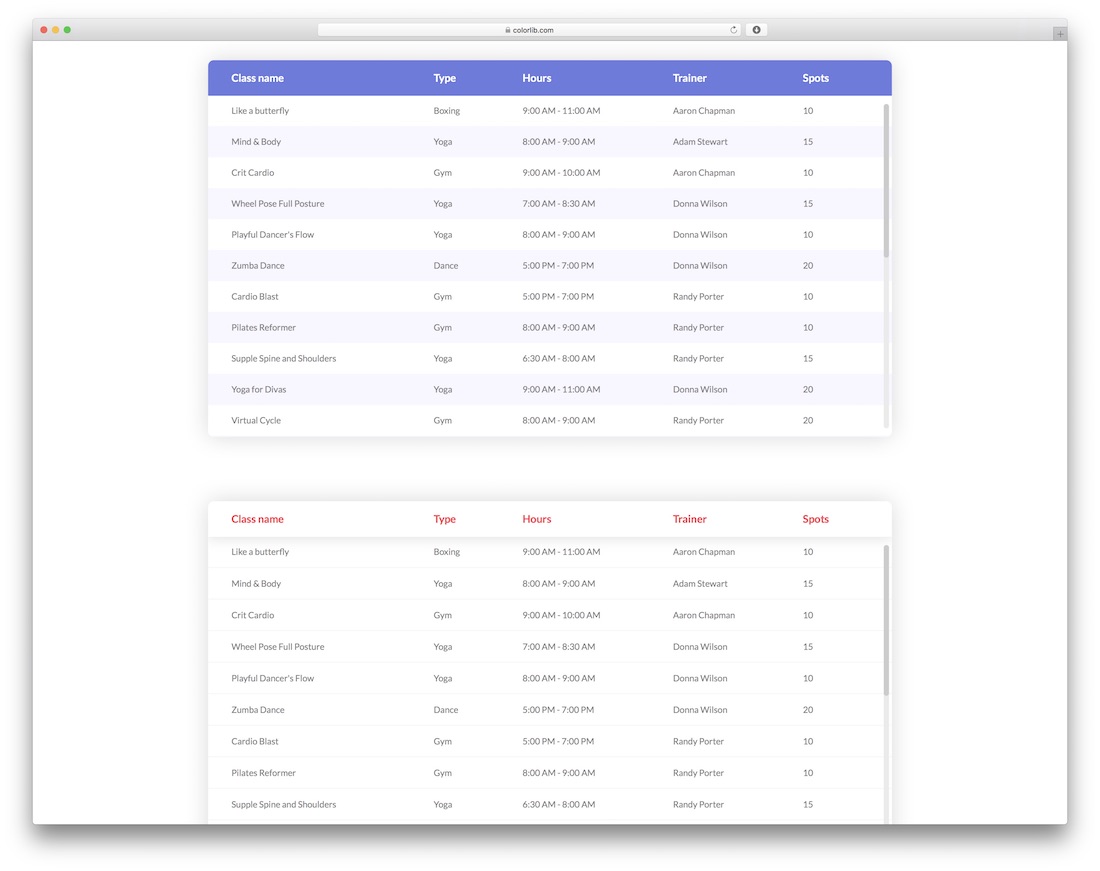
Responstable is a css solution for responsive tables. Fixed header table is a package of five css table templates. Because it is designed mobile first you will need the respondjs to make it work with ie8 and below. It uses the html5 attribute data th and the pseudo after to create a alternate column header when in mobile view.
If you do not specify a padding the table cells will be displayed without padding. The last css3 pricing table template in this post is utilizing dark design aspects which you can change and a more direct way of outlining the leading pricing plan. Click generate button to see the generated tables html source code select it and then copy paste to your websites source. 33 best css table templates for creating visually appealing tables fixed column table.
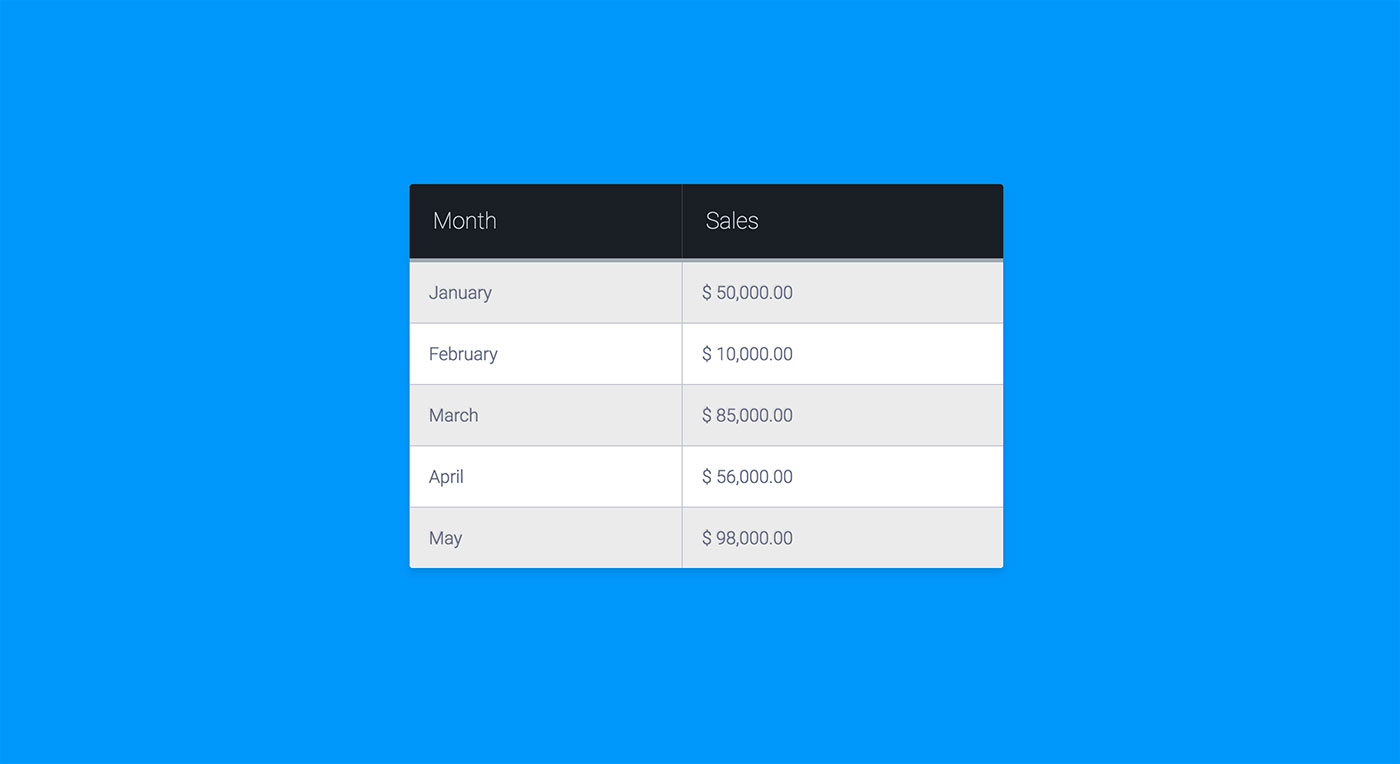
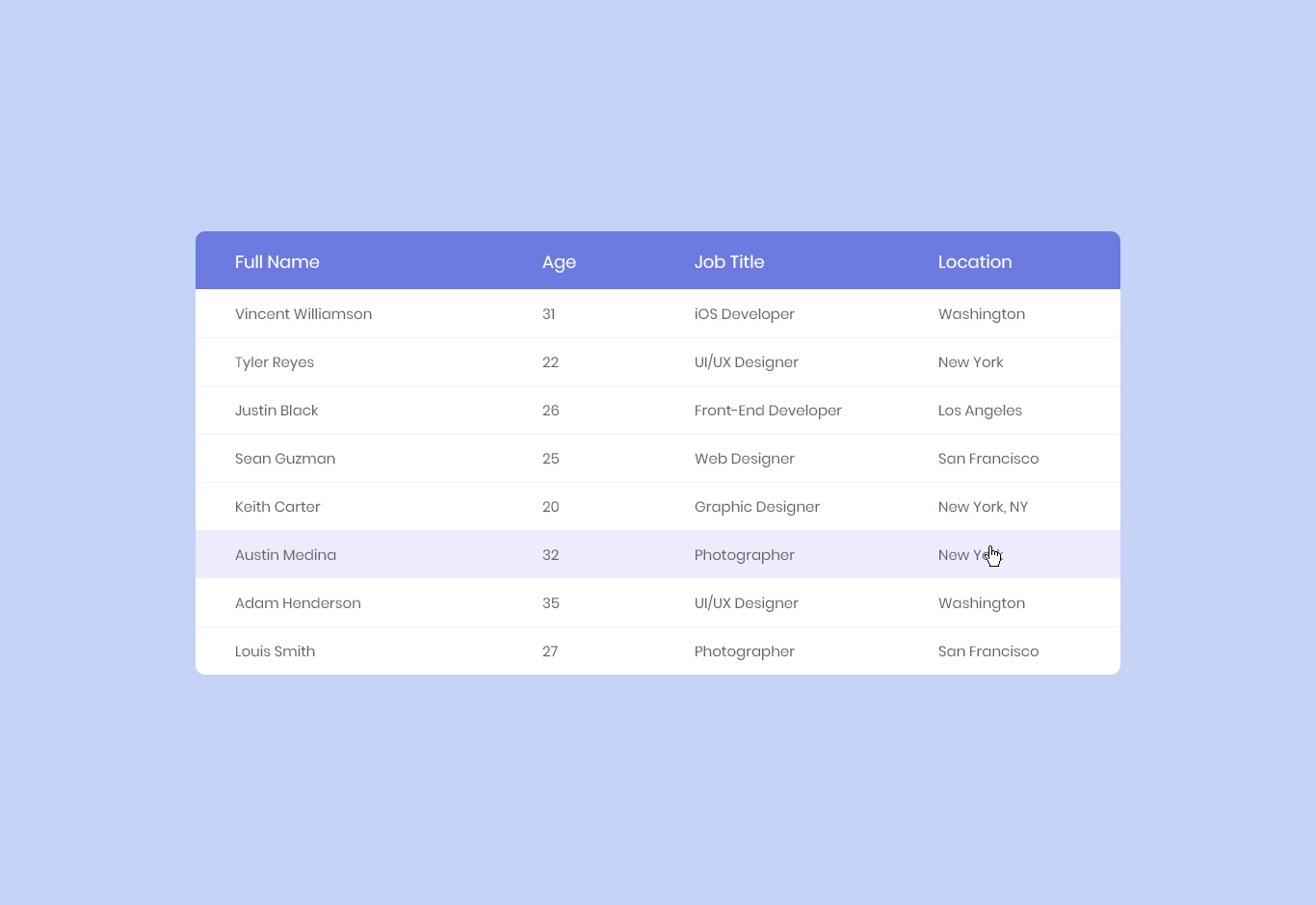
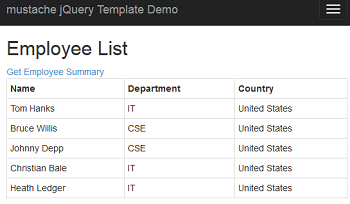
There is a separate box to style the whole table the header. The html content template template element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using javascript. A good designer knows that tables should not be used for layout but rather for displaying columns and rows of data. Html table adding cell padding.
A responsive table solution. How to use the table css styler. Free html css pricing table templates simple responsive pricing tables. Table with vertical horizontal highlight.
Think of a template as a content fragment that is being stored for subsequent use in the document.